Designed and built a Figma widget that helps over a thousand designers to be productive with time.

Background
There are many widgets on Figma to help designers be productive, but it's frustrating to move between widgets that track time and manage task, so I made the one to combine both.
Process
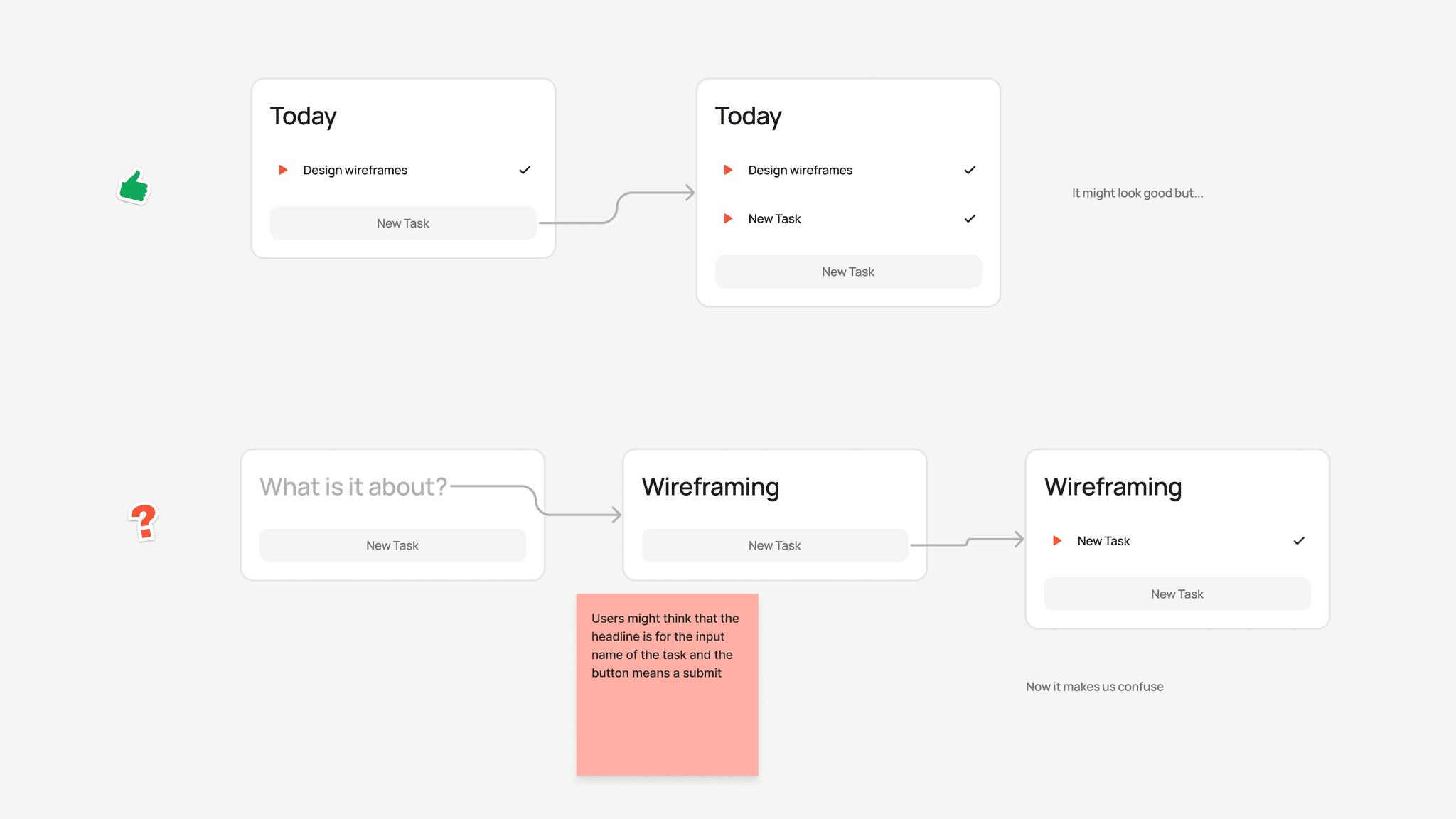
I took a reference in a couple of existing widgets, drew the requirements and flow, and then started doing a bunch of iterations, especially the interaction & visual parts. It's all about thinking about the edge cases and testing as early as possible.
The process was not linear, sometimes I code and found a technical problem, sometimes I design and think that this might not be possible to code.

Takeaways
I learned about balancing between technical constraints and design solutions, to provide alternatives, it helps me to always get back to the root problems, make sure I focus on the essentials. One last thing it's about breaking down things before jumping to a solution.